
Jess Chan | Coder Coder on Twitter: "Does anyone use em units in their media queries? I've noticed that most websites (including big popular ones and frameworks) seem to all use pixels." /

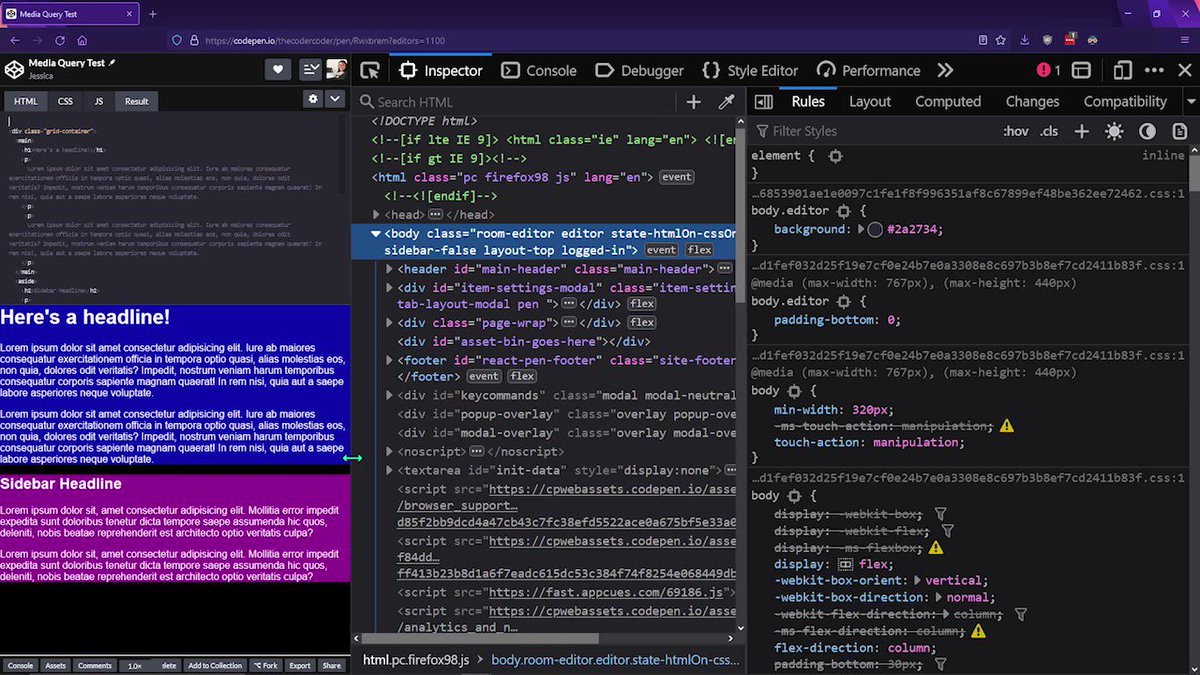
Adam Argyle on Twitter: "make taps 300ms faster with 1 line of CSS: ```#css touch-action: manipulation; ``` means: element doesn't want double-tap to zoom result: browser *immediately* responds to taps instead of

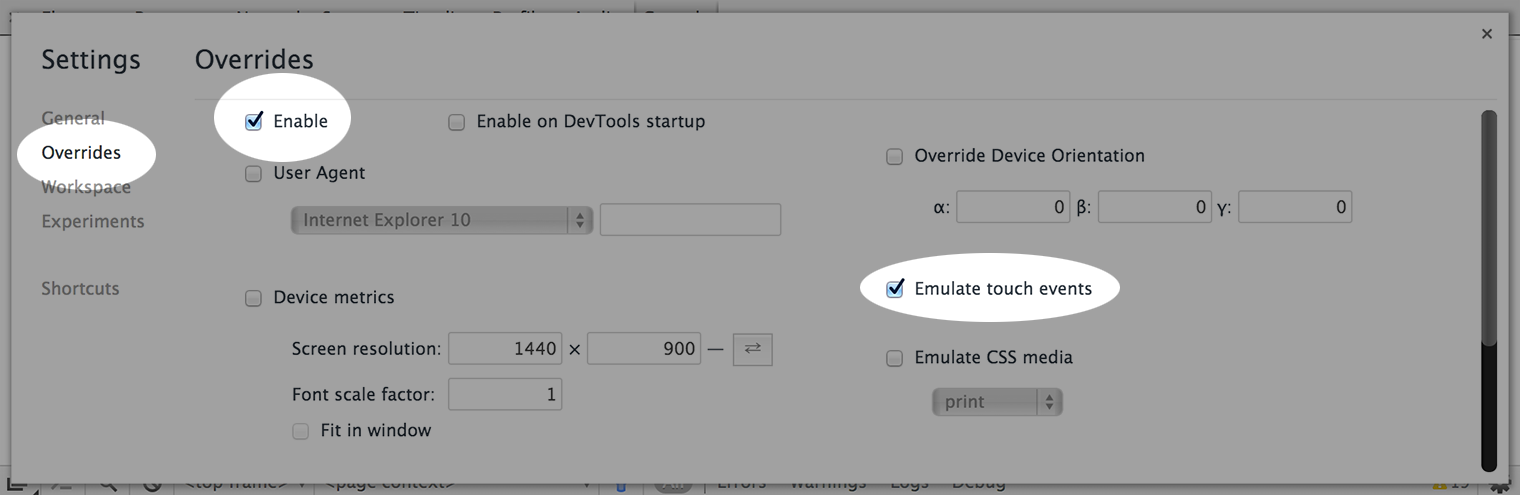
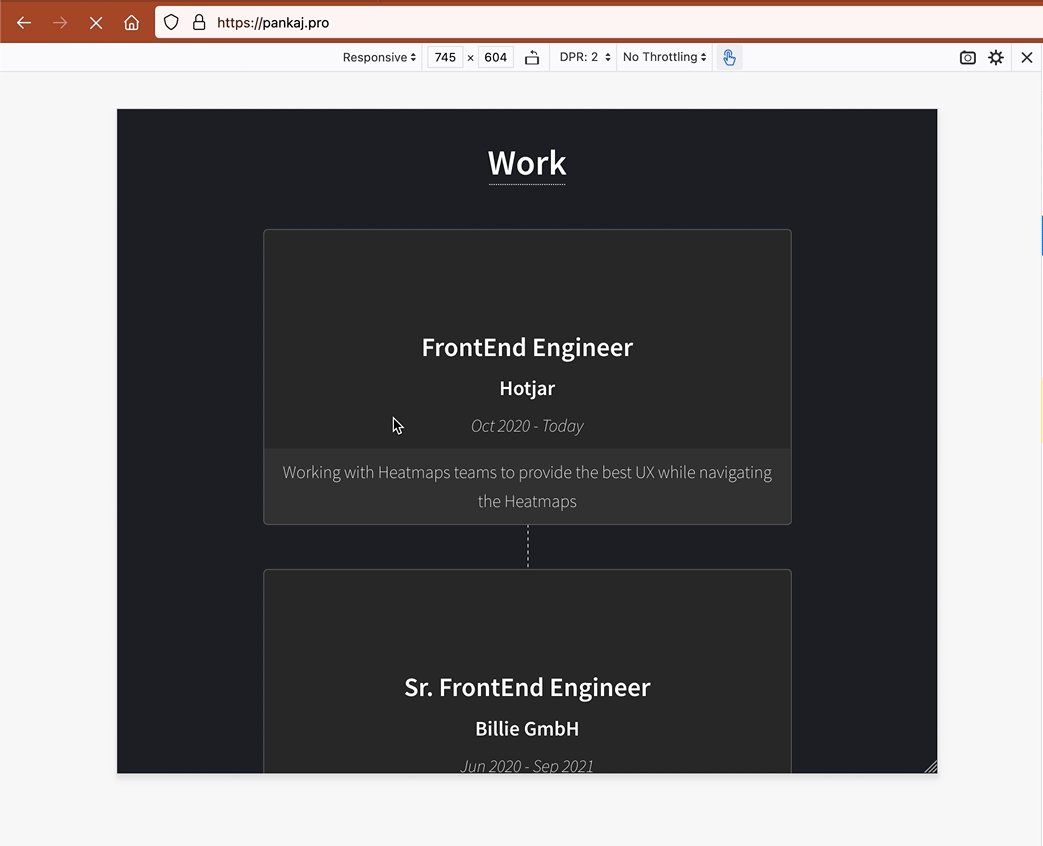
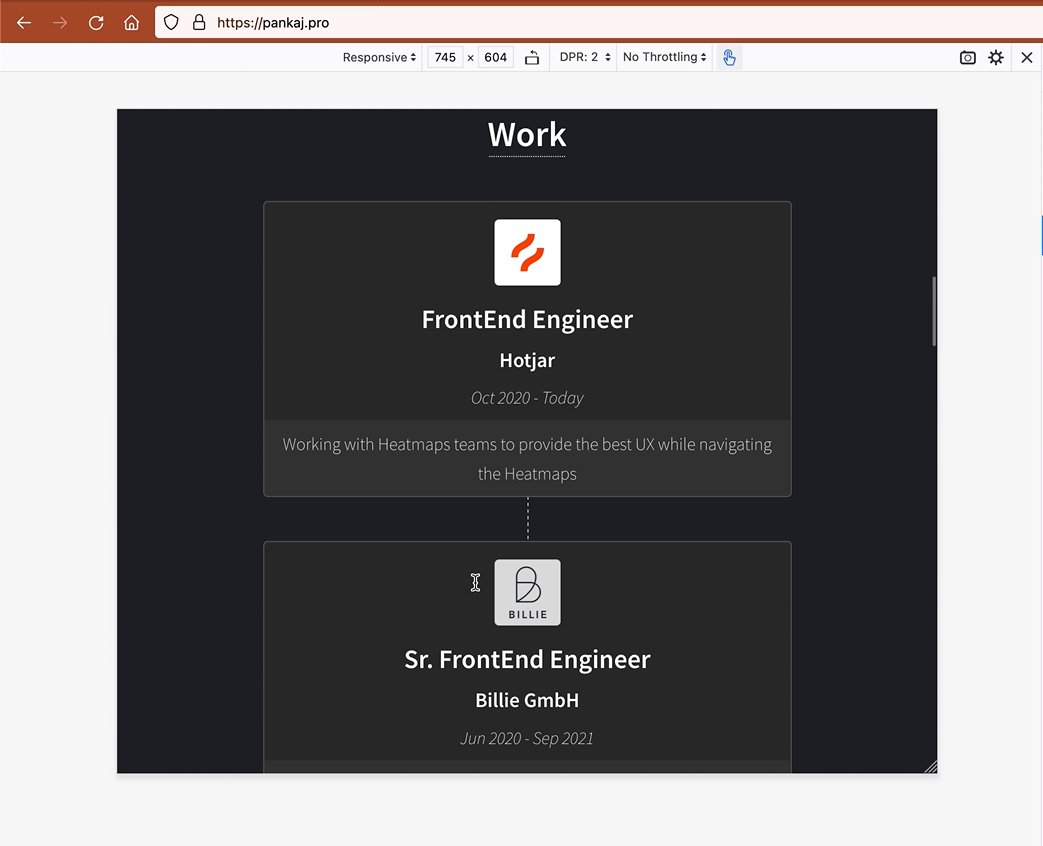
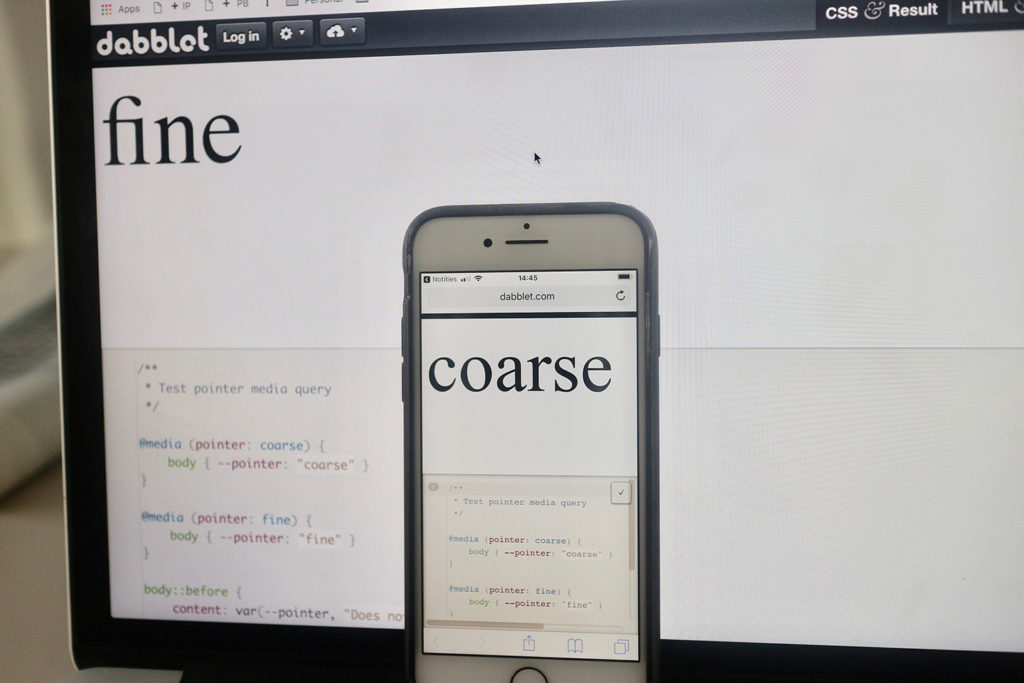
Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Bootstrap 4 footer with social media icons and get in touch button | Social media icons, Media icon, Social media

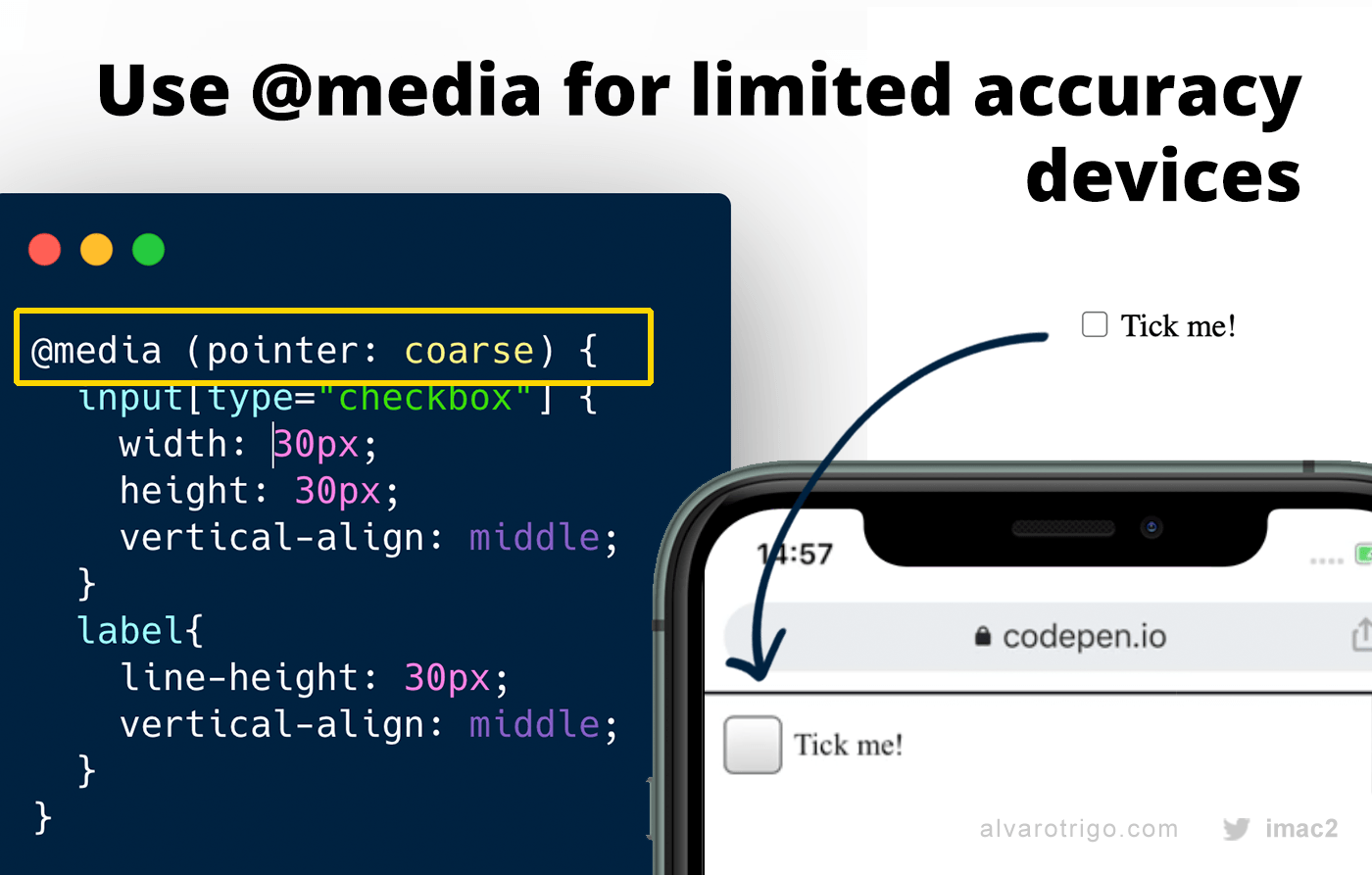
Álvaro Trigo 🐦🔥 on Twitter: "This is nice!! 😍 CSS media queries based on pointer accuracy! A big screen doesn't always mean they are not using at touch screen! (low accuracy pointer)