
expo - Hide component under a ScrollView when keyboard is open on Android in React Native? - Stack Overflow

expo - Hide component under a ScrollView when keyboard is open on Android in React Native? - Stack Overflow

How to handle all Keyboard problems in React-Native with only 5 lines of code | by Kobkrit Viriyayudhakorn | Kobkrit

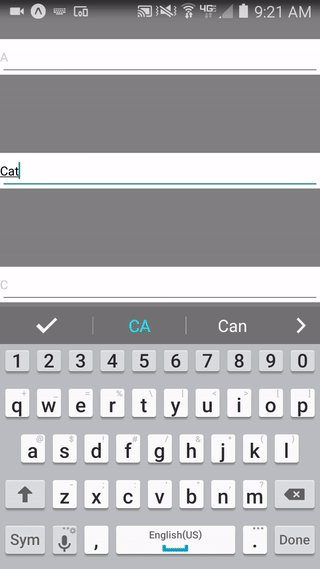
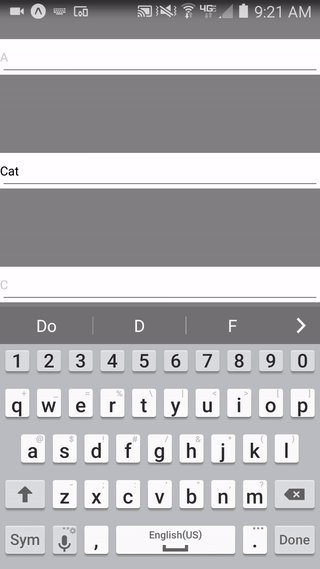
Text input submit button not working on first click · Issue #416 · react- native-modal/react-native-modal · GitHub





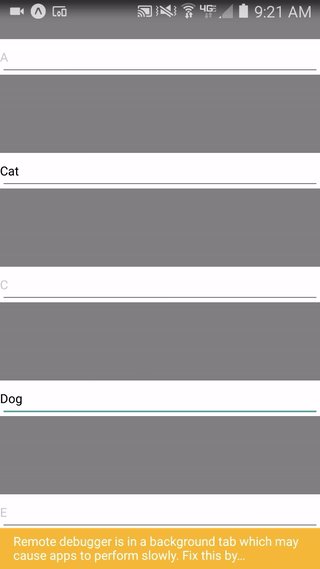
![Android] Keyboard hides toolbar · Issue #105 · wix/react-native-keyboard-input · GitHub Android] Keyboard hides toolbar · Issue #105 · wix/react-native-keyboard-input · GitHub](https://user-images.githubusercontent.com/38354019/81498942-71e66980-92d0-11ea-912b-87c874f2c2d4.png)












